Nesta aula vamos desenvolver um logotipo utilizando alguns efeitos de filtros como sombras, nevoas, chanfros, etc.
VAMU LA!!! VALENDO!!!!
Solicite um novo documento com as seguintes caracteristicas:
Largura: 200 px
Altura: 60 px
Resolucao: 300 px/inch
Cor do CANVAS: #000000
Selecione a ferramenta DOUGHNUT (ROSQUINHA) que está atrás da ferramenta retângulo e trace na tela em qualquer dimensão.
Agora altera as características para:
W=108
H= 108
X= -50
Y= -50
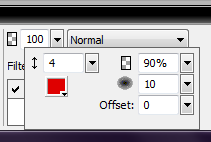
Aplique o efeito degrade RADIAL, utilizando a cor #FFFFFF, nas duas extremidades e altere a TRANSPARENCIA da 1º cor (circulado em vermelho) para 0% como na imagem a seguir:
Veja o resultado:
Agora vamos adicionar o efeito GLOW (NEVOA) no objeto:
Procure o campo FILTERS (FILTROS) na barra de propriedades, clique no botão “+” para escolhermos o efeito, aponte para a categoria SHADOW AND GLOW (SOMBRA E NEVOA) e escolha GLOW (NEVOA).
Altere as características como na imagem abaixo, pressionando a tecla ENTER ao final para confirmar os valores:
Veja o resultado:
Agora vamos trabalhar com textos.
Ative a ferramenta TEXT, dê apenas 01 clique em qualquer área da sua LONA e digite em letras maiúsculas:
ALVO
Aplique as seguintes características:
FONTE: Aero
TAMANHO: 50
COR: #FFFFFF
X= 56
Y= 0
Agora vamos adicionar o efeito INNER BEVEL (CHANFRO INTERNO) no texto:
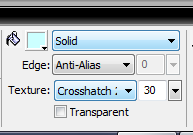
Selecione-o com a ferramenta de SELECAO e encontre o filtro desejado, inserindo as medias abaixo:
Veja o resultado:
Em seguida digite em outra caixa de texto, totalmente em minúsculo:
midia center
Aplique as seguintes características:
FONTE: Aero
TAMANHO: 12
COR: #FF0000
X= 121
Y= 45
Para finalizarmos, vamos adicionar uma linha na base da palavra ALVO com as seguintes características:
W=136
H= 1
X= 58
Y= 46
COR= #FFFFFF
Agora vamos adicionar o efeito RAISED EMBOSS (ENTALHE CONCAVO) na linha:
Selecione-a com a ferramenta de SELECAO e encontre o filtro desejado, inserindo as medias abaixo:
Veja o resultado:
Agora experimente você criar um logotipo utilizando outros filtros.
__________________________________________________________________________________
DICAS>>>>>>>>
Voce pode adicionar filtros também pelo menu FILTERS, lembrando que alguns são específicos de imagens e outros de vetores.
Se você deseja remover algum efeito que não agradou, basta selecionar o objeto e clicar no sinal “-“ do campo FILTERS na barra de propriedades.
_________________________________________________________________________________
FUIOS!