Nesta aula vamos aprender a utilizar SLICES para mostrarmos/ampliarmos uma imagem, a fim de apresentar uma galeria de fotos, por exemplo.
VAMU LA!!! VALENDO!!!!
Primeiramente, busque e salve na sua maquina 03 logotipos de sua preferência, buscando imagens com largura e altura semelhantes e quadradas.
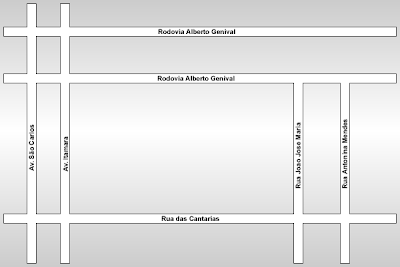
Agora solicite um documento com as características abaixo:
Largura: 350 px
Altura: 350 px
Resolucao: 72 px/inch
Cor do CANVAS: White
Largura: 350 px
Altura: 350 px
Resolucao: 72 px/inch
Cor do CANVAS: White
Importe as imagens que você salvou da internet, clicando no MENU FILE (ARQUIVO) e em seguida na opção IMPORT (IMPORTAR).
Escolha uma imagem por vez e em seguida dê apenas um clique na área de trabalho do FIREWORKS.
Após ter inserido todas as imagens modifique o tamanho das mesmas para:
W: 50
Y: 45
Agora aplique as posições X e Y, como segue abaixo:
Imagem 1:
X: 39 e Y: 25
Imagem 2:
X: 151 e Y: 25
Imagem 3:
X: 256 e Y: 25
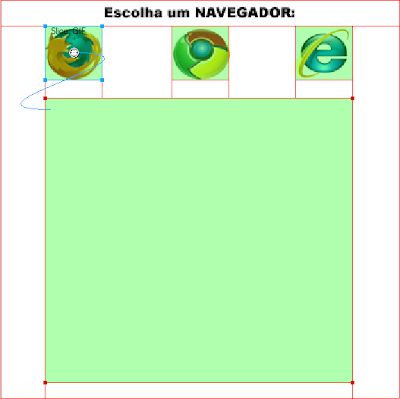
Veja como ficou até o momento:
Depois das imagens, vamos criar um texto simples no topo de nosso documento, acima de nossas imagens, apenas para indicar ao usuário como proceder para visualizar nosso propósito.
Digite: Escolha um NAVEGADOR (ou a empresa, ou o programa, ou a pessoa, conforme suas imagens escolhidas na internet).
Utilize uma fonte simples na cor preto como eu fiz:
Arial Black – Tamanho 12
Agora vamos inserir SLICES ao redor da imagens inseridas.
Pegue a ferramenta SLICE e em seguida clique, segure e arraste ao redor da 1ª imagem para gerar um retângulo ou quadrado sobre ela e faça o mesmo nas demais fotos.
Cuidado nesta fase para não sobrepor este SLICES, o que prejudicaria o clique do internauta.
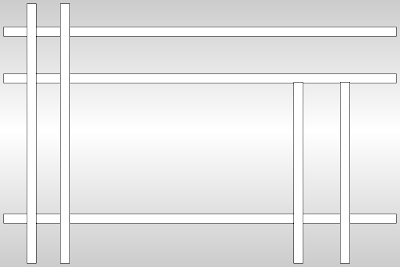
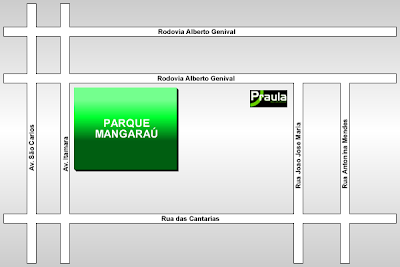
Veja como estamos:
Agora vamos inserir um slide na parte debaixo das imagens com as seguintes características:
W: 270
Y: 250
X: 39
Y: 86
Veja o resultado:
Agora chegou a hora de programarmos as ações destes SLICES, fazendo com que assim que o Internauta passar o mouse sobre uma das imagens, automaticamente ela amplie no SLICE abaixo.
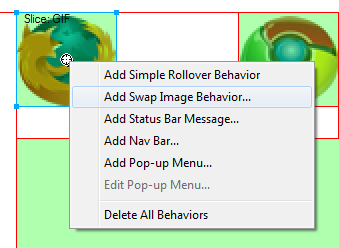
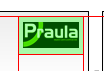
Com a ferramenta de Seleção, clique uma vez no SLICE da 1º imagem. Note que ele ficará selecionado e um ALVO aparecera no centro dele como segue na imagem abaixo:
Clique neste ALVO e escolha a opção ADD SWAP IMAGE BEHAVIOR (ADICIONAR COMPORTAMENTO DE TROCA DE IMAGEM). Veja abaixo:
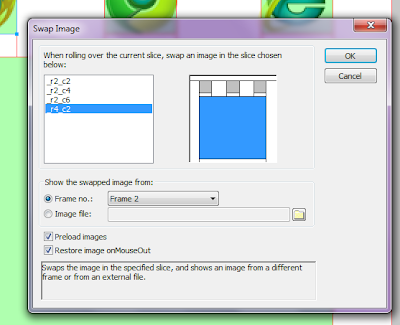
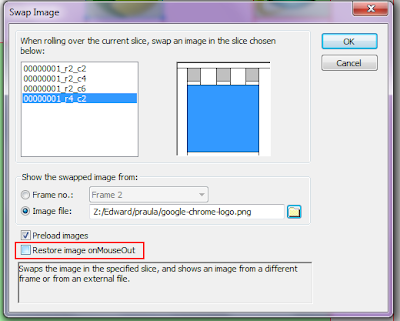
Na tela que aparecerá, clique uma vez na miniatura do SLICE grande que criamos para que ela fique selecionada. Veja na imagem abaixo:
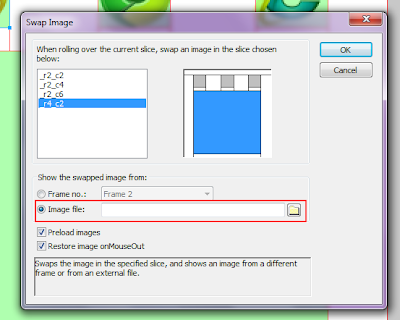
Agora clique na opção IMAGE FILE (ARQUIVO DE IMAGEM) e busque sua 1ª imagem salva da internet. Veja:
Após localizar e inserir a imagem, desmarque a opção RESTORE IMAGE ONMOUSEOUT (RESTAURAR A IMAGEM DO SLICE QUANDO O MOUSE SAIR DE SOBRE O SLICE ATIVO). Desta forma, mesmo que o internauta tire o mouse do “botão-slice” que criamos, a imagem ainda permanece sendo mostrada ate que ele passe o mouse em outro “botão-slice” ou atualize a pagina. Veja:
Clique em OK e note que aparecerá um vinculo entre o SLICE da 1ª imagem e o SLICE maior:
Repita os passos para as outras imagens colocando o vinculo com a imagem respectiva.
Agora visualize no navegador utilizando a tecla F12 e confira se está funcionando.
__________________________________________________________________________________
DICAS>>>>>>>>
O SLICE pode ser aplicado a imagens, textos, fotos, vetores mesmo sem transformá-los em botões.
DICAS>>>>>>>>
O SLICE pode ser aplicado a imagens, textos, fotos, vetores mesmo sem transformá-los em botões.
_________________________________________________________________________________
FUIOS!