Nesta aula vamos criar um Menu Pop-up, utilizando quadros para gerar cada uma das fases da apresentação.
VAMU LA!!! VALENDO!!!!
Solicite um documento com as características abaixo:
Largura: 800 px
Altura: 25 px
Resolução: 72 px/inch
Cor do CANVAS: #FF6600
Largura: 800 px
Altura: 25 px
Resolução: 72 px/inch
Cor do CANVAS: #FF6600
Agora digite os textos do seu menu, com as características abaixo:
Fonte: Verdana
Tamanho: 14
Estilo: Negrito
Cor: #000000
Além dos textos, procure adicionar um objeto ao lado deles para destacar seu Menu.
Veja como ficou o meu exemplo:
Agora transformaremos todos os texto e imagens em botões. Lembre-se que seu botão é composto por texto e imagem, logo, na hora de converter, selecione os 02 objetos.
Selecione os objetos, pressione F8, defina o nome e edite as fases. Em caso de dúvidas, consulte como criar botões em capítulos anteriores.
No meu exemplo, no estágio OVER (Mouse sobre), alterei a cor do objeto do botão para destacar esta fase. Veja:
Agora, selecione o botão que mostrará outros itens abaixo dele, quando colocarmos o mouse sobre ele, gerando assim um Menu Pop-up.
No meu caso, utilizarei o botão “Produtos”.
Quando selecionamos um botão para adicionar uma ação neste, devemos verificar se a visualização dos SLICES está habilitada na barra de ferramentas. Verifique no botão abaixo:
Com o botão selecionado e os SLICES ativos, vamos verificar que no centro do botão, existe um marcador de destaque. Veja:
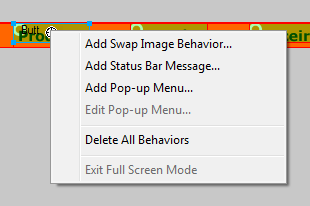
Agora clique neste marcado e verifique o menu que surgirá, nele selecione a opção ADD POP-UP MENU (Adicionar Menu Pop-up):
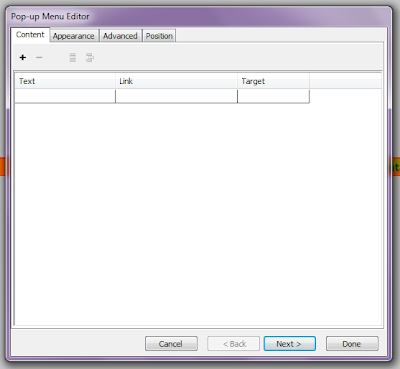
Seremos direcionados para tela a seguir:
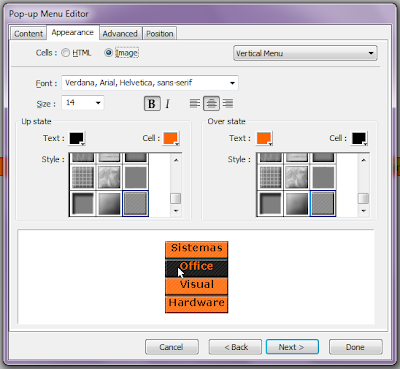
Repare que nesta janela temos 04 guias: CONTENT (inserimos os textos que aparecerão no Pop-up, além do link e do local onde o link será aberto), APPEARANCE (definimos a aparência do Pop-up – cores – tipo de letra), ADVANCED (definimos os tamanhos do Pop-up – largura – altura e margens) e POSITION (definimos onde o Pop-up aparecerá em relação ao botão).
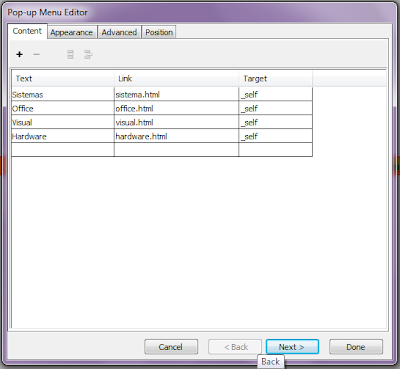
Na guia CONTENT, vamos inserir os textos, links e target’s necessários para o exercício. Veja como ficou o meu:
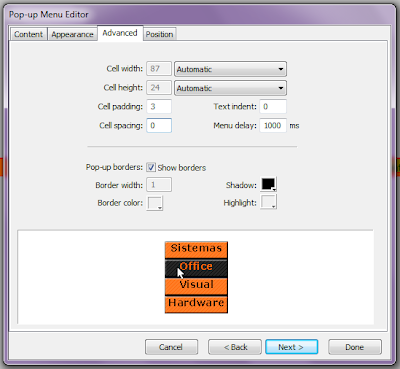
Na guia ADVANCED, deixarei as larguras automáticas, pois não sabemos o quanto (em pixel) representa os textos contidos no Pop-up. Veja minhas marcações:
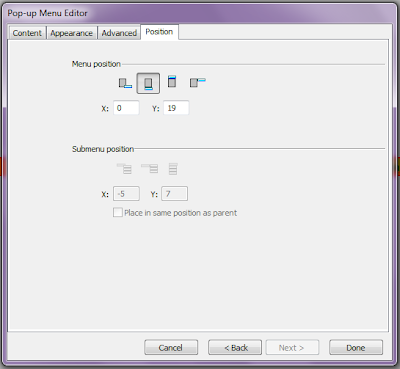
Para finalizar, na guia POSITION, colocarei o menu abaixo do botão, mas esta posição pode ser alterada manualmente na lona de trabalho. Veja os itens selecionados:
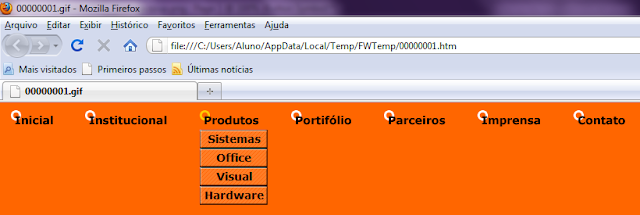
Após ter personalizado todos os Pop-up, vamos clicar no botão DONE (Concluído) no final da tela para confirmar a execução do Pop-up.
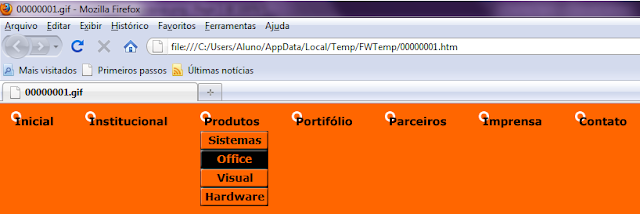
Note que o Pop-up aparece abaixo do seu botão e você pode movimentá-lo manualmente para ajustar sua nova posição.
Se você não gostou do resultado, você pode selecionar novamente o botão, clicar no marcador no centro dele e escolher a opção EDIT POP-UP MENU (Editar o Menu Pop-up). As guias aparecerão novamente para que você possa alterá-las. Não se esqueça de clicar em DONE para que as alterações sejam aplicadas. Veja:
__________________________________________________________________________________
DICAS>>>>>>>>
Não escolha tipos de fontes incomuns, pois esta ferramenta não dispõe de muitas fontes em sua lista disponível.
DICAS>>>>>>>>
Não escolha tipos de fontes incomuns, pois esta ferramenta não dispõe de muitas fontes em sua lista disponível.
_________________________________________________________________________________
FUIOS!