VALENDO!
Solicite um novo documento e coloque neste 400 px para LARGURA e ALTURA.
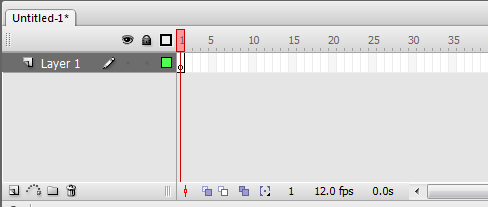
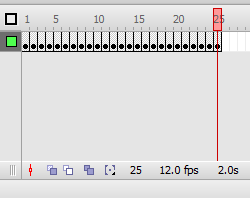
Localize a TIMELINE:
Repare que já possuímos uma LAYER (CAMADA) e é justamente nas LAYERS que desenvolveremos nossas peças da apresentação.
Com o passar das aulas, aprenderemos os botões que a constituem.
Para uma melhor visualização do nosso PALCO, clique na seta DROP DOWN que fica abaixo e a direta da LINHA DE TEMPO, alterando a opção atual para FIT IN WINDOW (COMPACTAR NA TELA). - isso fará com que nosso palco fique sempre totalmente visível, independente do ZOOM ou das barras de ferramentas que viermos a adicionar:
Neste momento a única informação que nos interessa é verificarmos que temos um destaque na LINHA DE TEMPO logo abaixo do número "1". - reparem que existe um pequeno círculo vazado no quadro abaixo dele.
Clique neste quadro e note que ele mudará de cor (PRETO) além da seleção da CAMADA (LAYER 1):
Agora, com a ferramenta TEXT TOOL (FERRAMENTA TEXTO), digitaremos o número "1", com as seguintes características:
Fonte: ARIAL
Tamanho: 55
Cor: #0066CC
X: 20
Y: 25
Obs.: Para iniciar a digitação, basta um clique no PALCO com a FERRAMENTA TEXTO.
Note a diferença na TIMELINE:
Repare que o círculo dentro do quadro, agora aparece preenchido - isso significa que existe algum objeto desenhado nesta camada e quadro.
Agora vamos prosseguir com a animação.
Procure lembrar-se dos desenhos antigos, imaginando como eles eram feitos - provavelmente você fará referência aqueles que eram desenhados FOLHA POR FOLHA e depois, rapidamente passavam-se as folhas, dando impressão de movimento.
Com base neste conceito, faremos a movimentação dos objeto desenhado (O TEXTO), exatamente como eram feitos estes desenhos. FOLHA POR FOLHA - no nosso caso, QUADRO POR QUADRO.
Clique no quadro "2" e note como ele ficará:
AZUL - exatamente! Anote então que toda vez que um quadro estiver na cor azul, significa que não é possível utilizá-lo para desenhos (ou textos, ou imagens, ou outros), logo, é necessário liberar este quadro para uso, tornando-o um QUADRO CHAVE.
Para transformar um quadro em um QUADRO CHAVE, basta clicar neste e pressionar uma vez a tecla F7 (NÃO PRESSIONE AGORA) e isso lhe dará um novo quadro em branco liberado para desenhar, mas, voltando aos desenhos antigos, será que não dava muito trabalho ter que REDESENHAR quase toda os objetos na próxima folha em branco (O NOVO QUADRO CHAVE)???
Então, aí entra a informática e nos permite COPIAR E COLAR e de uma maneira mais rápida que CTRL+C e CTRL+V.
Após clicar no quadro "2", pressione uma vez a tecla F6, isso criará um novo QUADRO CHAVE e também copiará TODO o conteúdo do último quadro chave anterior a este. Sendo assim, já teremos os desenhos copiados na próxima "FOLHA (QUADRO)".
Veja como ficou:
Vamos verificar que no PALCO, nosso objeto (O TEXTO) já está lá, exatamente como no quadro anterior.
Experimento deslocá-lo levemente para baixo, clicando neste uma vez e utilizando as setas direcionais do teclado.
Agora, clique no quadro "3", pressione F6 e desloque novamente o seu texto, desta vez, para a direita.
Clique no quadro "4", pressione F6 e desloque seu texto para qualquer direção.
Repita os processos em quantos quadros desejar. Pode parecer demorado, mas lembre-se dos nossos amigos desenhistas antigos e ANIME-SE.
Eu, pacientemente, criei quadros até o número "25" e desloquei o objeto em todos.
Agora, vamos verificar o resultado. Pressione CTRL + ENTER, isso nos levará até a tela de visualização parcial da apresentação:
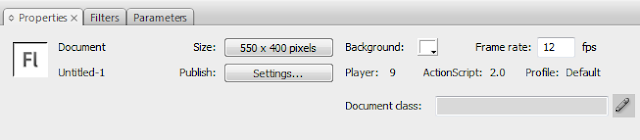
Localize as informações da apresentação que ficam abaixo da TIMELINE:
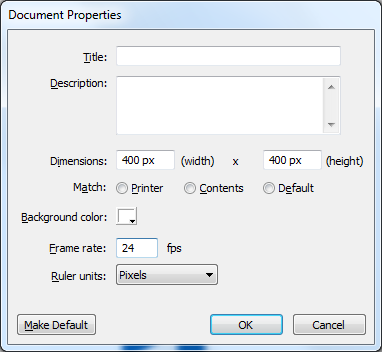
Dê um duplo clique sobre a informação "12.0 fps" e verifique a tela a seguir:
No campo FRAME RATE (TAXA DE QUADROS) altere o valor para 24 (dobramos o valor atual). Em seguida, visualize sua apresentação e confira o resultado.
Note que a velocidade aumentou, na verdade dobramos a velocidade, diminuindo o tempo pela metade.
Anote: "12 fps", quer dizer que o Flash nos mostra 12 QUADROS em apenas 01 segundo. Quando aumentamos a TAXA para 24, o Flash mostrou 24 QUADROS da nossa apresentação no mesmo 01 segundo.
Experimente diminuir a FRAME RATE para 6 e descubra o que ocorre com o tempo, assim você pratica e verifica a melhor velocidade para sua primeira apresentação.
Dica: Para uma visualização mais rápida do andamento de sua apresentação, clique no quadro "1" e pressione ENTER.
Não é possível definir vários FRAME RATES para a mesma apresentação.
Abraços!